簡単な方法について
・Stylish | Firefox アドオン | Mozilla Japan の公式アドオン紹介サイト
・Chrome ウェブストア - Stylish
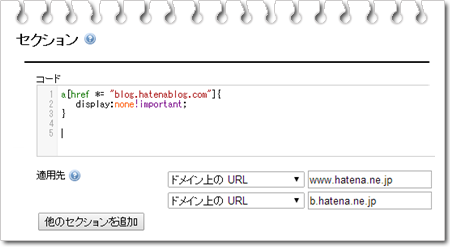
Stylishというプラグンを使用して画像のように設定する
a[href *= "blog.hatenablog.com"]{
display:none!important;
}
a[href *= "http://を除いたブログトップのURL"]{
display:none!important;
}
複数ある時は、上記の用に同じものを下に書けばよい。
ブログのトップページから、「http://」をとったものを記述するのがミソ
例:
http://blog.hatenablog.com/ なら blog.hatenablog.com
http://d.hatena.ne.jp/hatenadiary/ なら d.hatena.ne.jp/hatenadiary
適用先には、以下のように指定する
ドメイン上のURL www.hatena.ne.jp ドメイン上のURL b.hatena.ne.jp
※定義スタイル単位にボタン一つで無効化できるので、一時的に表示したいとか言う場合も問題なく対応できる。
※IEの場合は、ユーザースタイルシートで似た様なことはできるかとは思う
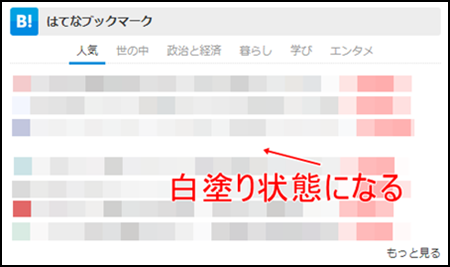
実際に、どのような表示になるか?
はてなのトップページでは、白抜き状態になる
ブックマーク一覧あたりでは、こんな感じで、ほとんど見えなくなる
補足:はてなブックマークの特定IDを見えなくする
Q.見たくないユーザーがいるのですが
見たくないユーザーを非表示に設定することができます。
ヘッダーメニューの設定から、「閲覧」タブ→「非表示ユーザー」に見たくないユーザーのユーザー名を入力することで、そのユーザーを非表示にすることができます。詳しくはブックマークのカスタマイズをご覧下さい。
お気に入りへの追加と同じように、各ページ内のユーザーアイコンにマウスカーソルを載せると、「非表示に追加」ボタンが現れます。ボタンを押すと、該当のユーザーを非表示にすることができます。
よくある質問と回答 - はてなブックマークヘルプ
公式の標準機能があるので、それを利用すればよいかと思います。
スポンサーリンク